Icons for your iPhone settings
bjango.com has an interesting article about how and why many developers are moving their settings into the app itself. They even have some icons you can use, both for the tab bar and the toolbar.
 TextSmith
Blog
TextSmith
Blog
bjango.com has an interesting article about how and why many developers are moving their settings into the app itself. They even have some icons you can use, both for the tab bar and the toolbar.
Today I finally released my first iPhone app ‘Repetitions’. It’s going to be very interesting to see how it does. After reading about how other apps have done I’m not very optimistic, especially since the release date of my app was set to 25 August (when it was accepted by Apple) instead of today when it was actually released. Which of course means my app now appears on page 6 of the “Health and Fitness” category in the AppStore. Where no one will find it. But I will be releasing an update soon anyway, which should put it on the first page at least for a couple of days.
I finally added mySettings to GitHub, using the marvel that is hg-git. It allows me to continue using mercurial, and to push and pull from git repositories. Here is the project on GitHub. The main place for mySettings will still be on BitBucket, I’m just uploading the code to GitHub to see if it will attract more users and contributors.
I’ve been working on my iPhone app lately (for performing physical exercises like the ones you get from a physiotherapist, but more about that later) so I haven’t written anything for a long time. I thought I’d rectify that by showing how to create highly customised UIs with fairly little coding. I recently added support for delegates to mySettings and that opened up a lot of possibilities, even with only one method in the delegate (for now).
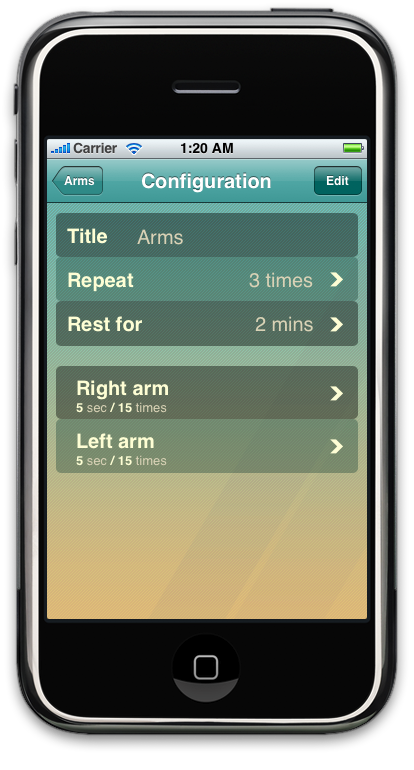
As an example, here’s the configuration screen for my app:

Craig Hockenberry has also created an API for Settings views. But unlike mySettings his API creates the views from code instead of plists. Like this:
- (void)constructTableGroups
{
NSMutableArray *cells = [NSMutableArray array];
IFTextCellController *textCell = [[[IFTextCellController alloc] initWithLabel:@"Text" andPlaceholder:@"Placeholder" atKey:@"sampleText" inModel:model] autorelease];
[cells addObject:textCell];
IFSwitchCellController *switchCell = [[[IFSwitchCellController alloc] initWithLabel:@"Switch" atKey:@”sampleSwitch” inModel:model] autorelease];
[cells addObject:switchCell];
tableGroups = [[NSArray arrayWithObject:cells] retain];
}
Check it out at http://furbo.org/2009/04/30/matt-gallagher-deserves-a-medal/ .
I recently needed a picker view with labels (like the one in the timer tab in the Clock app) to select minutes and seconds for a time interval. So I made the following subclass of UIPickerView:
#import
/**
A picker view with labels under the selection indicator.
Similar to the one in the timer tab in the Clock app.
NB: has only been tested with less than four wheels.
*/
@interface LabeledPickerView : UIPickerView {
NSMutableDictionary *labels;
}
/** Adds the label for the given component. */
- (void) addLabel:(NSString *)labeltext forComponent:(NSUInteger)component;
@end
Update: Unfortunately I am not able to do any more development on this or any other projects. I am hoping that someone else will take over the project and update it.
A lot of iPhone apps have their own settings views similar to the ones in the Settings App on the iPhone home screen. But to my surprise I couldn’t find any general API for it. So I made my own. It uses a plist configuration file like the one used by the Settings App, with some added options (and some removed ones, but they will hopefully be implemented in the near future).